كود وطريقة تركيب صفحة اتصل بنا لمدونات blogger لكي تعمل بشكل سليم
عند بداية إنشاء موقع أو مدونة blogger يجب أن يكون هنالك بعض الصفحات الأساسية و الثابتة مثل صفحة " سياسة الخصوصية " و هي تُعتبر من أهم الصفحات الثابتة التي يجب عملها من أجل الإفصاح للمُستخدم عن سير عملية تصفحه للمدونة أو الموقع و مشاركة معلومات المُستخدم مع الأطراف المُتعاقدة مع المدونة أو الموقع مثل " Google AdSense " ، و من ثُم تأتي صفحة " من نحن " التي تُمثل الثقة بين المُستخدم و بين مالك الموقع أو المدونة لكي يعلم المُستخدم مع من يتعامل و من هم المدونين في الموقع أو المدونة ، و صفحة " إتفاقية الإستخدام " و التي تُمثل العقد المُبرم بين مالك الموقع أو المدونة و بين المُستخدم مباشرة .
ومن أهم الصفحات التي يجب تواجدها هي صفحة " إتصل بنا " و التي تُمثل صلة التواصل بين المُستخدم و بين مُدراء المواقع أو المدونات لكي يسهل على المُستخدم إيجاد طريقة سريعة و مباشرة من أجل التواصل للإستفسارات أو للأسئلة ، كما أنها مهمة أيضاً في حال أحد الشركات وجدت بأن موقعك أو مدونتك مناسب لها لكي تعرض إعلاناتها أو منتجاتها في مدونتك فيجب أن يجد طريقة لكي يتواصل مع الإدارة ، و هذه الصفحة تُعتبر أسرع طريقة .
من المهم أن يكون هذا النموذج لصفحة " إتصل بنا " بسيط و سهل و سلسل و غير مُعقد كما أنه يجب أن يكون واضح للمُستخدم لكي يسهل عليه استعماله. لذلك نُقدم لكم كود كامل لهذه الصفحة و الخاص بالمدونات فقط مع إمكانية التعديل على الستايل الخاص بهذا النموذج بما يتناسب مع ألوان المدونة .
طريقة تركيب الكود في مدونة blogger :
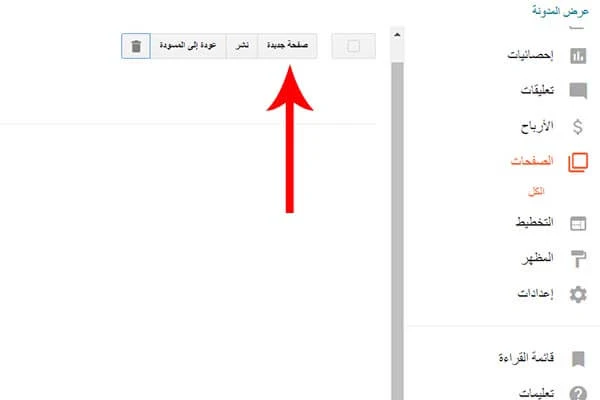
نقوم بفتح المدونة التي نريد إضافة هذه الصفحة لها و نذهب إلى خيّار " الصفحات " و نضغط لإنشاء صفحة جديدة.
بعد ذلك نقوم بإنشاء صفحة جديدة عبر الضغط على صفحة جديدة .
بعد أن نقوم بفتح صفحة جديدة أول شيئ و أهم شيئ يجب عمله هو أن نقوم في البداية بكتابة اسم الصفحة و نكتب الإسم بالإنكليزية " contact us " ثم بعد ذلك نضغط " نشر " و ذلك من أجل أن يكون عنوان الصفحة على الشكل التالي : www.example.com/p/contact-us.html و ذلك لكي يُظهر احترافية في العمل و لكي يكون لها عنوان واضح .
بعد أن قمنا بنشر الصفحة نعود مرة أُخرى لها و نضغط على تعديل لكي نضيف الكود ، عندما نضغط على تعديل تظهر لنا الصفحة فنذهب إلى قسم الـ HTML الموجود بجانب " تأليف " و نضغط عليه .
نقوم بحذف الأكواد التلقائية الموجودة بداخله و نُضيف الأكواد التي قمنا بنسخها من هنا و نضع التسمية التي نريدها بدلاً من " contact us " و بالتأكيد أفضل تسمية هي " اتصل بنا " ، لكي يصبح اسم الصفحة الظاهر للمُستخدم هو " اتصل بنا " .
بعد أن تقوم بجمع هذه الخطوات أصبحت الصفحة الآن جاهزة للنشر و لكن قبل النشر يجب عليك عمل شيئ مهم و هو إخفاء التعليقات عن الصفحة من أجل أن تبقى فقط صفحة للمراسلة و ليس للدردرشة فيها ، و بعد عمل ذلك نضغط على تحديث و بذلك تكون الصفحة جاهزة .
بعد النشر هكذا تصبح الصفحة للمُستخدم في الوضع العادي
و في وضع التنشيط تُصبح هكذا
ملاحظات هامة يجب عليك عملها لكي تعمل الإضافة و الصفحة بشكل صحيح :
1- بعد نسخ الكود و لصقه قم بالضغط على Ctrl+f و ابحث عن هذا الوسم <textarea1 و قم بحذف الرقم 1 من آخره ، و في إغلاق هذا الوسم </textarea1> أيضاً قم بحذف الرقم 1 .
2- لكي تصبح الصفحة فعالة بإستقبال الرسائل يجب عليك الذهاب إلى التخطيط في المدونة و قم بإضافة أداة في الصفحة الرئيسة في أي مكان و أضف أداة " نموذج الإتصال " و قم بالحفظ .
3- بعد ذلك تذهب إلى الصفحة الرئيسة و تستخرج اسم الإضافة عبر الضغط عليها بزر الفأرة الأيمن و من ثم inspect فتظهر اسم الإضافة ، تنسخ اسم الإضافة و من ثم تذهب إلى : المظهر← تعديل HTML و تبحث عن القسم الخاص بأكواد الـ css في skin و تضع اسم الإضافة الذي نسخته و تضيف له الكود التالي : display: none; و من ثم تضغط على حفظ و تصبح الصفحة تعمل بشكل سليم .
إذا واجهتك أي مشاكل في تركيب الصفحة و الإضافة راسلنا و اتصل بنا لكي نُساعدك بكل سرور و محبة نحن في خدمتك .
الكود الكامل لإنشاء صفحة اتصل بنا contact us :










DZ 4 SEO مدونة جزائرية متخصصة في تعلم أساليب عمل محركات البحث بما يتوافق مع أساليب SEO .
ردحذفبالتوفيق أخي العزيز ، نتمنى لك النجاح و نتمنى أن تُقدم الفائدة للجميع
حذفاخي احتاج الي قالب لمدونتي هل يمكن ان تتواصل معي ع الواتس وشكرا لك
ردحذفhttps://api.whatsapp.com/send?phone=201158652010&text=&source=&data=
أخي العزيز بإمكانك إرسال طلبك و استفسارك على بريد المدونة " عبر التبويب اتصل بنا " و سوف يتم التواصل معك و الإجابة على استفسارك و طلبك.
حذفكل الود و المحبة
ارجوك مساعدتي
حذفملهاش لزمة لو هتمنع النسخ كنت تحط رابط تحميل للكود
ردحذفنعتذر أخي الكريم .. تم التعديل
حذفانت معلم ومنك نتعلم :)
ردحذفبرجاء ضبط الكود لانه لايعمل
ردحذفتم التعديل أخي الكريم
حذف