كود الـ CSS المسؤول عن تعريف التنسيق العام للصفحة
 |
| الكود الرئيسي للتعريف بالتنسيق العام للصفحة عن طريق css |
عند بناء أي صفحة من أهم الأشياء التي يجب عملها و من الأساسيات هي اختيار وعمل التنسيق العام للشكل الذي سوف يظهر للمستخدم ، و من أجل عمل التنسيق و الإهتمام بالمظهر و الجماليات كما هو معلوم يتم ذلك عن طريق أكواد الـ CSS و الـ CSS هي اختصار لكلمة Cascading Style Sheet و التي تعني " صفحات الأنماط الإنسيابية " .
و تستخدم CSS في تصميم صفحات الويب بحيث يتم من خلالها التحكم في شكل الموقع بالكامل من حيث نوع الخط المستخدم أو لونه أو حجمه و ذلك دون الحاجة لكتابة تلك الأكواد أو تكرارها في كل صفحة داخل الموقع " كما هو ظاهر بالكود الموجود أسفل الدرس " ، و بالتالي فيمكن من خلال كود واحد فقط إجراء أي تعديلات على كافة الملفات مما يوفر الكثير من الجهد و الوقت . و وظيفة هذه التقنية هي التحكم بكيفية عرض صفحة الويب دون التدخل في المحتوى، مما يسهل من عملية إدارة الموقع ، فتعديل أكواد CSS سيؤثر على تصميم كافة صفحات الموقع . فملفات CSS تعمل على تبسيط عملية تصميم و إدارة المواقع و تحل الكثير من المشاكل التي قد يواجهها أي مطور للمواقع أو المدونات .
و في هذا المثال أحببنا أن نضع كود بسيط فقط من أجل معرفة كيفية التعامل مع تنسيقات الصفحة و أنت أيضاً تستطيع إضافة أي كود لتنسيق الصفحة و تشاهد التطبيق يتم على كافة المحتوى و ليس على صفحة محددة بل يتم على جميع الصفحات ، أما تخصيص التنسيقات سوف تشاهدها في دروس أُخرى في قسم الـ CSS مع الشرح لكيفية استخدامها .
شرح الكود :
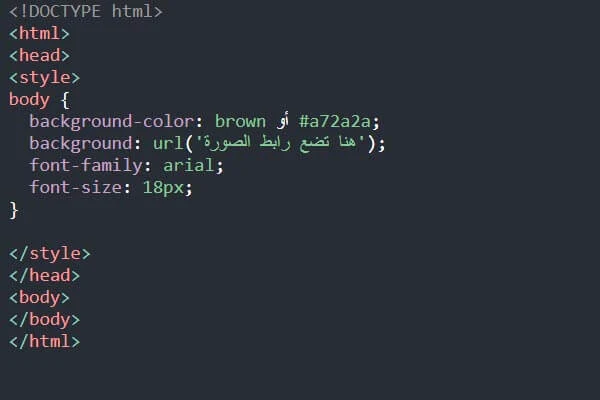
كما تلاحظ فإن الكود الخاص بالتنسيق تم وضعه ضمن الكود الخاص بالـ head أي يتم وضعه ضمن الوسمين <head> - </head > دون التدخل في وسم الـ body ، و يتم تعريفه على أنه تنسيق ضمن الوسمين <style> - </style> و ضمن هذين الوسمين نقوم بتعريف التنسيقات المُراد عرضها للمستخدم .
ضمن الوسمين <style> - </style> في البداية نحدد من الذي نريد تطبيق التنسيقات عليه ضمن وضع كلمة body و فتح وسم { و هذا يعني بأنه سوف يتم تطبيق كل ما يتم كتابته بين الوسمين {} و سيتم تنفيذه للعنصر الذي قمنها بتسميته قبل الـ {} و هو الـ body .
و هنا في المثال الذي نُقدمه قمنا بكتابة كود بسيط فقط من أجل التعريف لكيفية عمل الكود و هو التنسيق لخلفية الصفحة و لون الصفحة و نوع الخط و حجم الخط ، و نحن بدورنا نستطيع إضافة و تعديل و حذف أي تنسيق نريده بحسب حاجتنا له .
في الكود الخاص بالخلفية و هو background-color قمنا بإضافة مثالين لكيفية وضع الكود ، أي أنه تستطيع كتابة اسم اللون أو تستطيع كتابة كود اللون كما هو ظاهر في المثال.
أما إذا أردنا وضع خلفية صورة للصفحة نقوم بكتابة تعريف الكود وهو background و إما نقوم برفع صورة و وضع رابطها مكان " هنا تضع رابط الصورة " أو إذا أحببت إحضار رابط أي صورة موجودة في مواقع رفع الصور " ولا نُفضل ذلك " بل من المستحسن أن تقوم برفع صورة خاصة بك و وضع رابطها .
الخط المستخدم لكافة عناصر الصفحة دون تخصيص و يتم تطبيقه على جميع الكتابات الموجودة في الصفحة فيتم تحديده عبر تعريف الكود font-family بنوع الخط الذي نريد استخدامه على كافة الصفحة .
و الكود المسؤول عن حجم الخط لكافة العناصر هو font-size و تستطيع تعيينه و تغييره بحسب رؤيتك لجمالية حجم الخط ، و إذا أحببت تخصيص لون خاص يُطبّقْ على كافة العناصر تستطيع إضافة الكود color و وضع اللون الذي تُريده .
الكود المُستخدم في المثال :
أما التعمق بكيفية تخصيص إضافة التنسيقات و الإضافات سوف تجدها في دروس أُخرى في القسم الخاص بالتنسيقات الـ CSS .


إرسال تعليق